1. <form>
<form>은 입력 양식을 만들기 위한 태그이다. <form>태그를 이용하여 입력양식을 위한 컨테이너를 만들고, 모든 내부요소를 이 태그 안에 넣는다. 이 태그의 주요 속성은 다음과 같다.
1. action : 데이터의 전송될 페이지를 지정
2. method : 데이터 전송 방법을 지정- 주로 get / post 사용
3. name : 입력 양식의 이름을 지정
2. <input type = "?">
<input> 태그는 사용자의 입력을 위한 태그이다. 이 태그를 사용하면 텍스트, 메일 주소 등등 다양한 입력값을 설정할 수 있다. 원하는 입력값의 속성을 "?" 부분에 넣으면 사용가능하다. 또한 "placeholder" 속성을 이용하여 텍스트 창에 기본 텍스트를 띄워놓을 수 있다.
1. text : 기본적인 텍스트(기본값)
2. search : 검색 전용 텍스트
3. email : 메일 주소
4. tel : 전화번호
5. url : 웹 사이트 주소
위와 같이 기본적으로 하나의 값을 입력받는 속성들이 있고, 그 외에 선택지나 체크 박스를 제공하는 속성들도 존재한다.


3. <input type = "radio">
type을 radio로 지정하면, 여러 선택지 중 하나의 선택지만 고를 수 있는 라디오 버튼을 만들 수 있다. 추가적으로 속성을 사용할 수 있으며, 아래와 같다.
여러개의 선택지가 있을 때, name 속성을 동일하게 만들어야 하나의 선택지 목록으로서 제공된다.
1. name : 라디오 버튼의 이름
2. value : 전송될 선택지의 값
3. checked : 처음부터 선택돼 있게 하고 싶을 때 지정


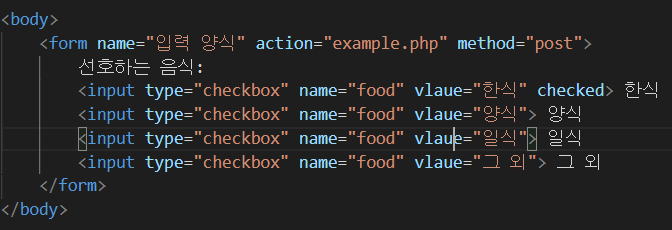
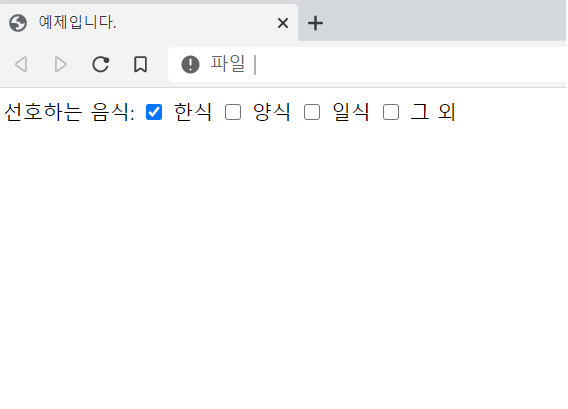
4. <input type = "checkbox">
type을 checkbox로 설정하면, 라디오 버튼과 동일한 출력을 제공하지만, 중복 선택이 가능하다. 속성은 radio의 경우와 동일하다.
1. name : 라디오 버튼의 이름
2. value : 전송될 선택지의 값
3. checked : 처음부터 선택돼 있게 하고 싶을 때 지정


5. <input type = "submit">
입력 양식에 입력한 내용을 전송할 수 있도록 해주는 요소이다. 버튼과 비슷한 느낌이라고 볼 수 있다.
1. name : 버튼의 이름
2. value : 버튼에 출력되는 글자


6. <select> + <option>
선택 박스를 만드는 태그 조합이다. 사용자에게 여러 선택지를 제공하고, 그 중 하나를 선택할 수 있도록 해주는 역할을 한다. 선택지가 많은 경우 이 태그 조합을 사용해 페이지의 공간을 절약할 수 있게 된다.
<select>
1. name : 버튼의 이름
2. multiple : 여러 항목을 선택할 수 있게 된다.
<option>
1. value : 전송될 선택지의 값
2. selected : 처음부터 항목이 선택돼 있게 하고 싶을 때 지정.


7. <textarea>
여러 줄 텍스트 입력란을 만들어 주는 태그이다. 문의 내용이나 리뷰, 메세지 등을 입력할 때 사용한다.
1. name : 메세지 입력란의 이름
2. placeholder : 기본적으로 쓰여져 있을 텍스트


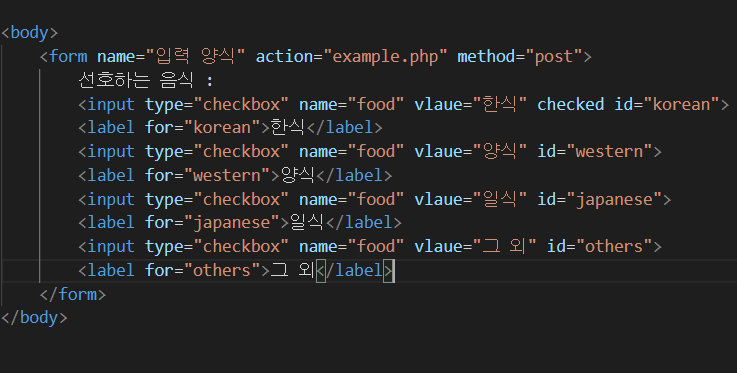
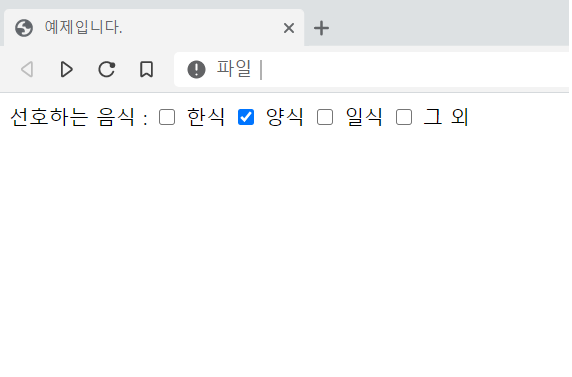
8. <label>
레이블이란 쉽게 말해 텍스트를 클릭해도 체크박스가 선택되게 해주는 것이다. 사용자 입장에서 작은 체크박스를 직접 체크하는 것이 불편할 수 있으니, 옆 텍스트를 클릭하여 체크박스를 선택할 수 있게 해준다.
<input>
1. id: 텍스트 레이블과 연결할 수 있는 id 설정
<label>
1. for: 연결할 input의 id를 사용


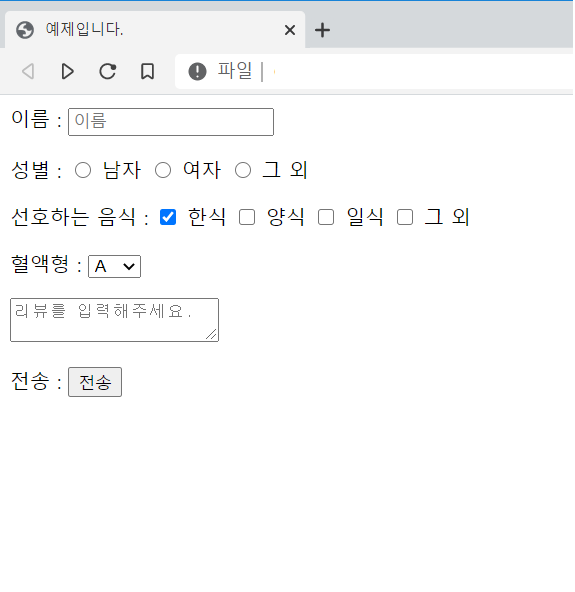
<전부 적용한 모습>


'Language > HTML' 카테고리의 다른 글
| [HTML] [6] 태그(5) - <br>, <blockquote>, <audio>, <video>, <span> (0) | 2021.03.03 |
|---|---|
| [HTML] [5] 태그(4) - <header>, <article>, <section>, <div>, <navigation> (1) | 2021.03.03 |
| [HTML] [3] 태그(2) - <ul>, <ol>, <li>, 주석 (0) | 2021.03.03 |
| [HTML] [2] 태그(1) - <h1>, <a>, <img>, <p> (0) | 2021.03.03 |
| [HTML] [1] html 파일의 골격 (0) | 2021.03.03 |
![[HTML] [4] 태그(3) - 입력 양식 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FccoaKI%2FbtqY8HnAx93%2FAAAAAAAAAAAAAAAAAAAAAAu-uZRTG29IEy2sZhWS6DqPLToFP8OX7jfOW97SGr0O%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DukdCoyLp%252B%252Bf2i8WlIvvPy6sgwL4%253D)