반응형
<절대 단위>
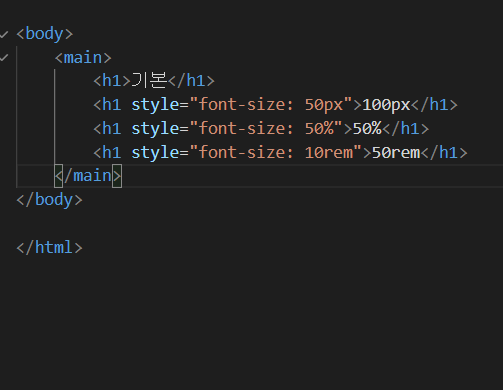
1. "px": 화면 위의 1픽셀을 기준으로 하는 단위
<상대 단위>
1. "%": 부모 요소 크기를 기준으로 비율로 지정하는 단위
2. "rem": 루트 요소(html 요소)에 지정된 크기를 기준으로 배수곱 하는 단위
3. "em": 부모 요소의 크기를 기준으로 배수곱 하는 단위
4. "vw": "viewport width"의 약자로 브라우저를 볼 때의 출력 너비를 기준으로 퍼센트 곱 하는 단위
5. "vh": "viewport height"의 약자로 브라우저를 볼 때의 출력 높이를 기준으로 퍼센트 곱 하는 단위


반응형
'Language > CSS' 카테고리의 다른 글
| [CSS] reset.css / css 리셋 (0) | 2021.03.10 |
|---|---|
| [CSS] 박스 원형으로 만들기 (0) | 2021.03.08 |
| [CSS] 글자 / 텍스트 속성 (0) | 2021.03.03 |
![[CSS] css의 단위 (px, %, rem, em, vw, vh)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Feu95Mi%2FbtqYZ7OyY5k%2FAAAAAAAAAAAAAAAAAAAAANe9UF_aY4yC6W162GZ20V2GEde3uQ5dLHkoYv3jd4uP%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3Ded8j6drZDKw2I2XYL9zYO8Smvxs%253D)