Library & Framework/React.js
[React.js] github 웹 호스팅 / github.io
개발하는 사막여우
2021. 2. 26. 18:49
반응형
리액트로 웹을 개발하고 나면, 해당 웹을 호스팅할 수 있다.
웹을 호스팅한다는 것은, 해당 웹 사이트를 서버를 통해서 운영한다는 뜻인데, 개인 사용자들은 이것이 쉽지않다.
깃허브는 이를 위해 무료 웹 호스팅 기능을 제공한다.
이 게시글에서는 웹 프로젝트가 이미 깃허브에 레포지토리로서 존재한다는 가정하에 설명한다.
GitHub를 통한 웹 호스팅 방법
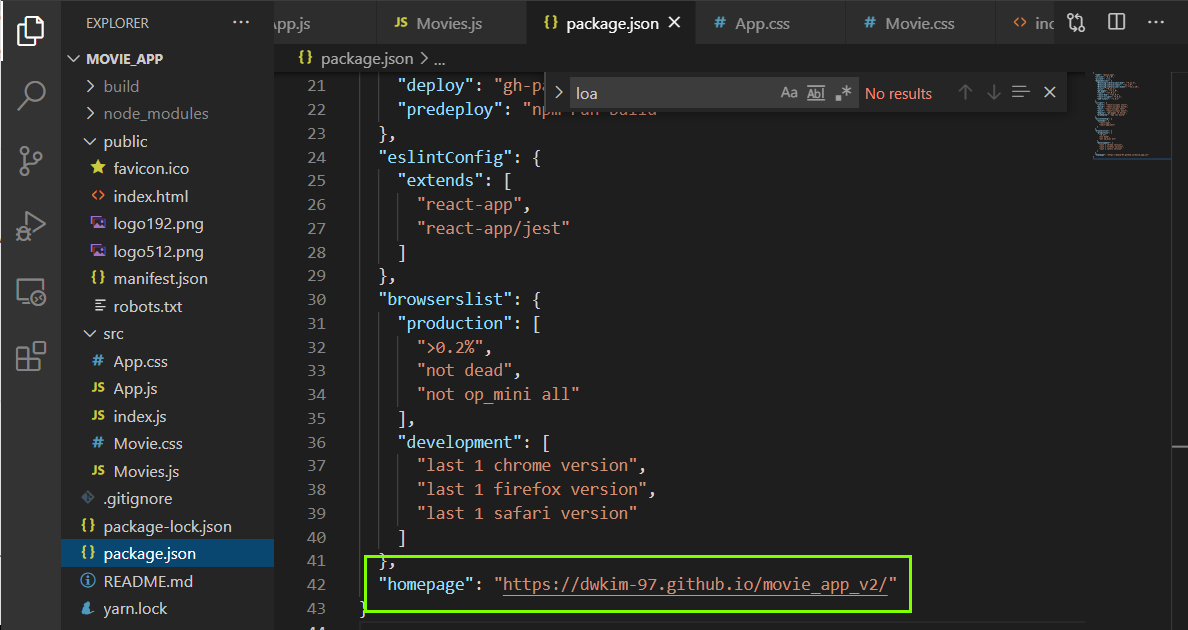
1. package.json -> "homepage": "https://{자신의 이름}.github.io/{레포이름}/
package.json 파일에 해당 줄을 추가해준다.
주솟값은 위와 같이 "https://{자신의 이름}.github.io/{레포이름}/" 이 된다.
주의할 것은,
1. 주소의 맨 뒤에 '/'를 꼭 추가해야 하고,
2. 레포지토리가 public으로 설정되어 있어야 한다.

2. "scripts" -> "deploy", "predeploy" 추가
"scripts" 블록에 "deploy"와 "predeploy"를 추가한다.
1. "deploy": "gh-pages -d build"
2. "predeploy": "npm run build"
이를 통해서 npm run deploy 명령어를 통해 "npm run build"와 "gh-pages -d build" 명령어를 순차적으로 사용할 수 있다. deploy 명령어를 실행하면 자동으로 predeploy가 실행되고, 진행되기 때문이다.


3. homepage 주소로 들어간다.
이제 깃헙 페이지가 생성되었으니, 해당 주소로 들어가면 자신이 작업한 프로젝트가 호스팅 된 것을 볼 수 있다.
만약 404 에러가 발생한다면 1번의 두 가지 조건에 더해, 혹시 자신의 레포지토리 중 이미 다른 깃헙 페이지가 존재하는지 확인한다.
이미 존재할 경우 404 에러가 발생할 가능성이 있다.
반응형